Expanding Website Text Box: Dreamweaver Tutorial!
Check this video out at Hi-Res here: http://www.tutvid.com/tutorials/dreamweaver/tutorials/expandableTextBox.php
Learn how to create a web text box that get bigger or smaller depending on how much text you place in it! Also make a header that spans the users screen no matter what size! Check out http://www.tutvid.com
Related Posts
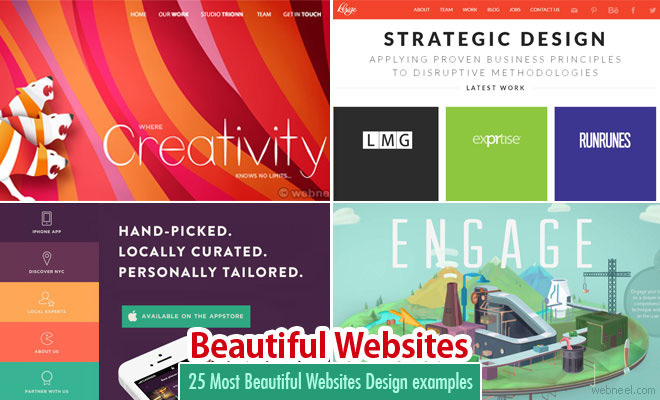
50 Most Beautiful Websites Design examples for your inspiration
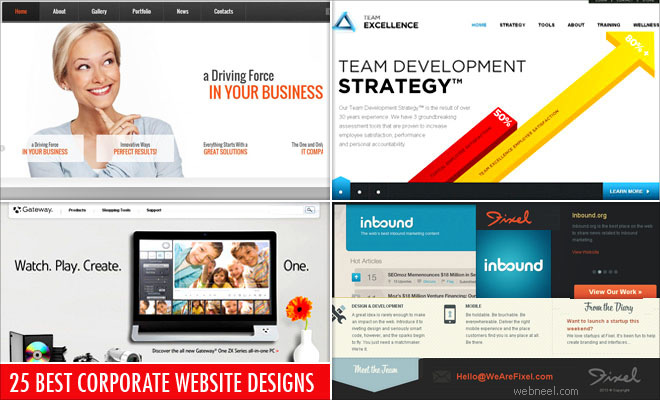
25 Best Corporate Website Design examples for your inspiration
Top 10 Most Popular Websites around the world
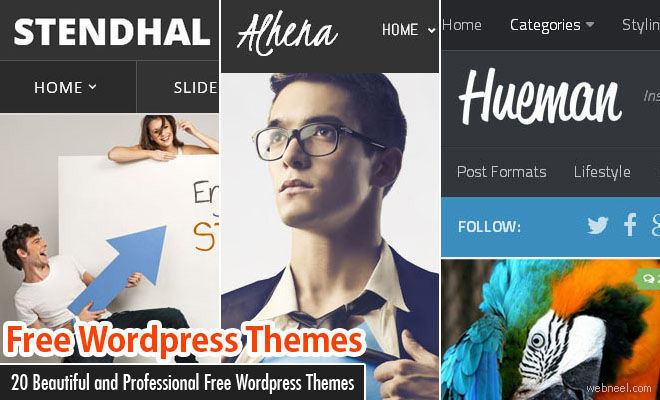
20 Beautiful and Professional Free Wordpress Themes for your inspiration
See All Dreamweaver Tut | Website Design | Beautiful Websites | Corporate Website | Most Popular Websites | Free wordpress themes | Html5 Websites | School Website | Branding | Logo Design Ideas | Creative Logo Designs | Best Logos | Custom Logo Design Services | Modern Logo | Professional Logo Design
