Know more about Html5 - for Developers
If you are a programmer or someone who is simply interested in programming, then you must have heard about the latest buzz released by W3C. The all new HTML 5.

HTML 5 is still a work in progress, but it is being tested and used with IE 9 ( Internet Explorer 9) and Safari and it has already proven its superiority, from eye popping graphics to more powerful APIs that would make every programmers life much easier!
A speck of history
Once upon a time there was a project lunched by W3C called XHTML 2. Their purpose was to completely remove html and introduce the world to a whole new markup language called XHTML2 which is XML based.
XHTML 2 was an entirely different markup language. It was not going to be backward compatible with any existing web content or even HTML. Their intention was to create a whole new pure language unbothered by the history. And that was not such a good idea.
Since the idea was a disaster, a rebellion group formed within the W3C, after the idea of extending HTML was rejected, called WHATWG short for (Web Hypertext Application Technology Working Group) which was lead by Ian Hickson. On the one had things were moving pretty well for HTML5 on the other hand things were going terribly slow XHTML 2.
Later, in 2006, the W3C has finally admitted that the transition of the web from HTML to XML was just not working. So, they issued a new charter ad decided to join WHATWG instead of starting from scratch.
New ingredients of HTML 5
When you first start using HTML 5, you will notice a lot of changes that is totally different from traditional HTML, from basic structures such as <header> and <footer> to others like <video> and <audio> and other very powerful APIs that are going to make saving data with intense graphics and animations much easier than saving it all using flash.
Examples of new ingredients:
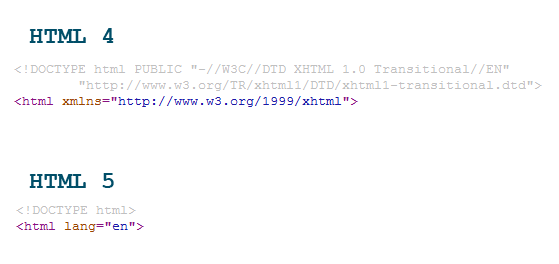
THE DOCTYPE:
Prepare yourself to go on a hunt for the Doctype in HTML 5 because it seems that finding the Doctype is like finding a needle in a haystack, but eventually you will find it buried within w3c.org.
One of the attention grabbing features of the DOCTYPE that made me wonder was, the fact that they chose “html” and not “html 5” but then I came to realize that <doctype html> prompt the quirks mode in IE6 for the compatibility issue which is a useful option.
![]()

New tag elements:
header
The header element contains introductory information to a section or page. This can involve anything from our normal documents headers or an entire table of contents.
nav
The nav element is reserved for a section of a document that contains links to other pages or links to sections of the same page. Not all link groups need to be contained within the <nav> element.
section
The section element represents a generic document or application section. It acts much the same way a <div> tag does by separating off a portion of the document.
article
The article element represents a portion of a page which can stand alone such as: a blog post, a forum entry, user submitted comments or any independent item of content.
aside
Aside, represents content related to the main area of the document. This is usually expressed in sidebars that contain elements like related posts, tag clouds, etc. They can also be used for pull quotes.
footer
The footer element is for marking up the footer of, not only the current page, but each section contained in the page. So, it’s very likely that you’ll be using the <footer> element multiple times within one page.
Looking at these new elements would make you think that they are just replacing the common DIV IDs which in a way is true. But looking at the diagram below we can clearly see that elements like <header> and <footer> can be used more than once on each page.
Headers and footers
Not just 1, not just 2 but plenty of headers and footers you can use with the amazing HTML 5. Previously programmers mark up their website headers and footers with <div id=”header” >,
<div id=”footer” > or the like. It is very useful for DOM manipulation but they don’t really mean anything semantically.
The introduction of <header> <footer> elements in HTML 5 is the ideal way to redress this problem of semantics. However these elements are not plain-faced as they seem. For example if every website around the world added one extra <header> and one extra <footer> it will be valid for HTML 5. But these new elements are not just limited to be used as web header and web footer.
As usual, header is designed to mark up information such as, introductions or aids to navigate through the page, logos and navigation bars. The footer on the other hand, is designed to contain information about the containing element. For example you can include copyright, policy links, and related content might be appropriate for the footer to contain.
However, on the same page, you can include the element <section>. Each of the section may include its on header and footer element. As quoted from Jeremy Keith author of HTML 5 for web designers:
A header will usually appear at the top of a document or section, but it doesn’t have to. It is defined by its content… rather than its position.
Like the header element, footer sounds like it’s a description of position, but as with header, this isn’t the case.
Paving the road to change from XHTML
Although previous versions of HTML like HTML 4.01 or XHTML 1.0 may seem akin to HTML 5, there are some minor changes that may get past some of us and invalidate the code. But then, HTML 5 has what it takes to make it easier to shift.
Example: When marking up a form in HTML 5, this is the proper syntax of the code:
<input type=”text” id=”name”>
But this code is accepted by html 5 as well :
<input type=”text” id=”name”/ >
The same goes for <meta> and other self closing elements. Ancient elements like <b> and <i> remained in HTML 5 to help easing the transition from HTML 4.01.
Is there an outcome?
Well, there is an outcome and there is a whole lump some of it (or else why would you shift?!). W3C has invested a lot of effort in developing cool features and numerous APIs that will extend your chances for web apps.
With the all new HTML 5 you can save your data offline or you can cache your applications and extend it with Java script instead of using google gears or flash to do so.( Don’t even think of it, flash is not gonna die! for now at least!).
Storing your data offline:
Likewise outlook, which lets you browse through your old data while offline, HTML 5 lets you browse through your old data in the browser without being connected to the internet. This is a strong attempt in trying to reduce the gaps between our desktop world of computers and the virtual world of internet.
Hungry for more?
Other examples of the powerful APIs in HTML 5:
Audio and video
The audio and video feature made media embedding much easier. Support is limited, but in years to come such features will have a key role in every website.
Geolocation
Geolocation is a very useful API built in HTML 5. It purpose is that, it can be programmed to determine the location of the information through a device’s user manager. Obvious examples are cell phones.
Native JSON
JavaScript Simple Object Notation or JSON for short is a surrogate to XML. Until HTML 5 showed up on the scene, you needed to include libraries to encode and decode JSON. With the all new HTML5 this no longer a problem as the JavaScript engine that ships with HTML 5 has built-in support for encoding or decoding JSON objects.
Multi-threaded JavaScript
Most of the web apps nowadays are written using java script as it is the only client side programming language available in the market. Although multi-threading is a basic technique in programming languages, JavaScript did not support multi-threading. HTML 5 solution for implementing multi-threading is Web Worker. Web Worker will allow you to run multiple processes is in the background at the same time. Using these threads, you can make a network request, calculations or persisting data using local storage or fetching data from a database server.
Cross site XHR
AJAX allowed programmers to yield data from the server all at once. Also it allows you to get resources from other websites using the XMLHTTP Request. Before HTML 5 you needed to have a library to execute such action. However with the much powerful HTML 5 you will have XMLHTTP Request support built-in. makes your life easier, saves time and saves you the extra headache.
Where to use?
With the very limited support for HTML 5 nowadays, there is still an opportunity to create a testing environment for it as I mentioned before, IE 9 and Safari are the most powerful testers of HTML 5, with safari being the most appropriate as it supports most of HTMl 5’s new elements and powerful APIs.
Even though Safari is a Webkit browser, you may assume it would support the same elements of all Webkit browsers, sadly, this is not the case. Whilst many features of HTML 5 are supported by Webkit browsers, some, like video are not. You would rather use flash.
HTML 5 From Cell phones prospective: what do they have to say?
Html 5 doesn’t only stop at computers; it continues on to prove its capabilities in mobile phones. Though limited, there are certain platforms, which use webkit, support HTML 5. For example, Iphone’s own safari, with the latest upgrade, can render audio elements without much trouble, also u can use many of HTML 5 features in iphones web apps. Other phones that use webkit include: google android, palm pre and soon enough we will see it in windows mobile in the Iris browser. However, the disappointing fact is that HTML 5 is not supported by windows mobile 7, which seems frustrating as most of the mobile platforms are shifting to HTML 5 but Microsoft.
The improvements on the mobile platform side sounds great, though html 5 will not be seen in feature ( normal ) phones as you can see ( read ) all the phones that I mentioned above are smart phones, so no HTML 5 for feature phones…….yet.
Will it kill flash?
No! while html5 is decreasing our need for flash, flash is evolving in two main areas.
For one: corporate setting. Although Flash may be shrinking in the Web industry, it is shining like a star the corporate level through rich media, training and learning solutions, Intranet applications and so on.
While flash may seem simple and useless its cunning for data base interaction, XML sourcing, PHP integration external ActionScript 3 etc. makes it a booming tool that is way ahead of others for certain uses.
For two: still budding and turbulent. In mobile platforms specially, flash is a very powerful tool, it has an astounding graphic and animation capabilities. Not to mention, if flash used, it has much higher probability of consistency and compatibility.
Conclusion:
HTML has been evolving for years, from the very first versions of it to its present characteristics and shape, HTML 5. It not complete as yet, it is expected to be completed by well we can really say when. For those of you who would like to wait, don’t waste your time because HTML 5 is already being used. If you are programming at this moment then one way or another you are using HTML 5.
