Simple Thumbnail Gallery Webpage: Dreamweaver Tutorial!
Here it is, finally creating a tutorial with a little foresight as far as using what we make here for many other tutorials. We will create a simple metal type panel with these six thumbnails sitting on it. Using CSS to style the panel and the thumbnails we are able to create a really nice clean effect as well as giving out thumbnails rollovers and all of this is done very easily and is also super easy to update! Check it out, follow along using the files at the site!
Be sure to check out http://www.tutvid.com
Check out the blog @ http://tutvid.wordpress.com
Check this video out in Hi-Res here: http://www.tutvid.com/tutorials/dreamweaver/tutorials/simpleThumbPhotoGallery.php
Download the files for this video here: http://www.tutvid.com/resources/projectFiles/index.php
Related Posts
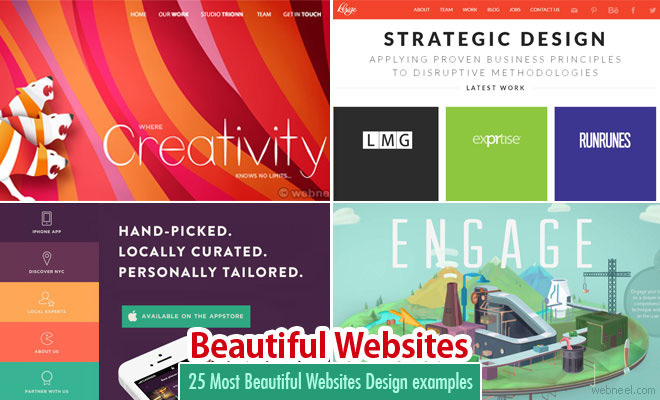
50 Most Beautiful Websites Design examples for your inspiration
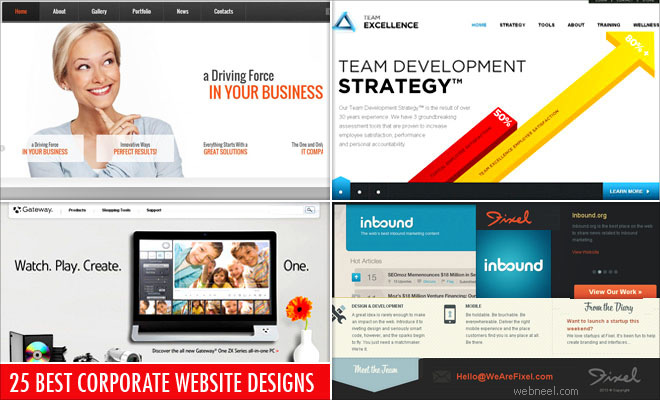
25 Best Corporate Website Design examples for your inspiration
Top 10 Most Popular Websites around the world
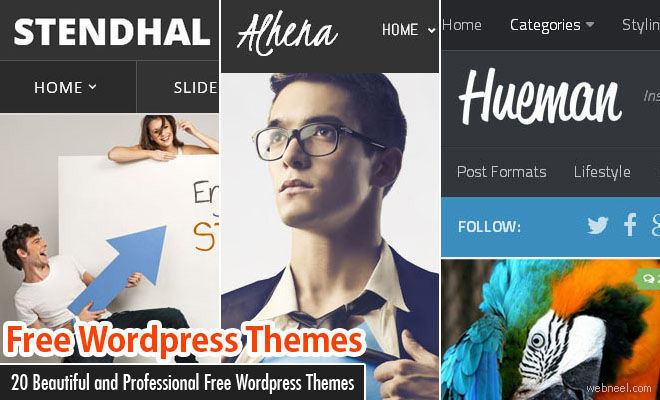
20 Beautiful and Professional Free Wordpress Themes for your inspiration
See All Dreamweaver Tut | Website Design | Beautiful Websites | Corporate Website | Most Popular Websites | Free wordpress themes | Html5 Websites | School Website | Branding | Logo Design Ideas | Creative Logo Designs | Best Logos | Custom Logo Design Services | Modern Logo | Professional Logo Design
