[HD] Spry Drop Down Menus & CSS Dreamweaver Tutorial
Spry drop down menus make creating drop down menus cake work in Dreamweaver! In this video we will create and edit our drop down menu and then edit the CSS to create a truely customized drop down menu. Learn how to use and edits the generic CSS style sheet Dreamweaver gives you spry drop down when you first insert it into the page. We will cover Spry and CSS in Dreamweaver in this video tutorial!
Be sure to check out http://www.tutvid.com
Check out the blog @ http://tutvid.wordpress.com
Related Posts
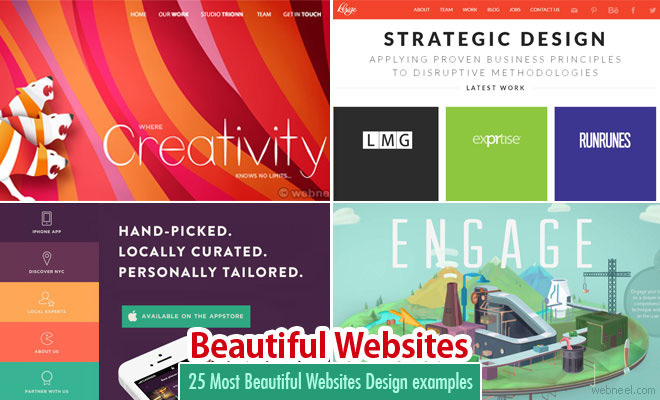
50 Most Beautiful Websites Design examples for your inspiration
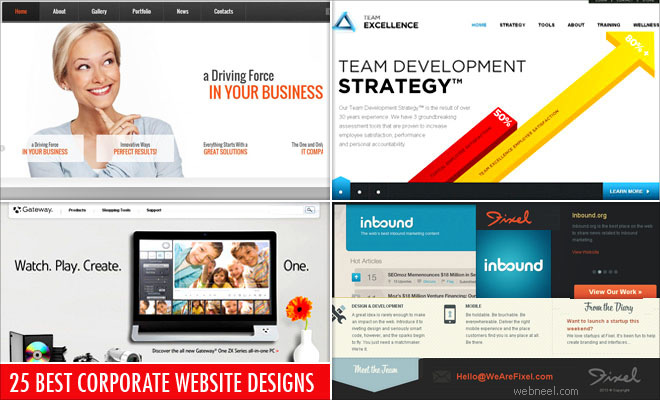
25 Best Corporate Website Design examples for your inspiration
Top 10 Most Popular Websites around the world
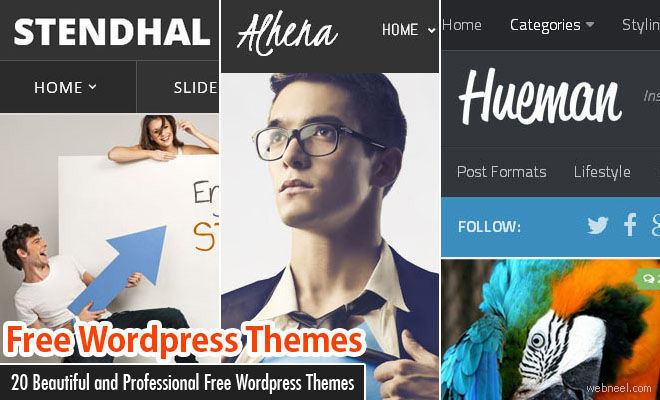
20 Beautiful and Professional Free Wordpress Themes for your inspiration
See All Dreamweaver Tut | Website Design | Beautiful Websites | Corporate Website | Most Popular Websites | Free wordpress themes | Html5 Websites | School Website | Branding | Logo Design Ideas | Creative Logo Designs | Best Logos | Custom Logo Design Services | Modern Logo | Professional Logo Design
